FOOTER
Notre système de footer est modulaire. Si certains éléments doivent obligatoirement se retrouver en pied de page, d’autres sont à activer et à agencer en fonction de vos besoins.
Ressources téléchargeables
Les fichiers sources d’exemples sont disponibles dans la section ressources téléchargeables.
Vous trouverez les fichiers suivants :
- Les fichiers HTML et CSS.
- Les scripts JS.
Composition
Le footer se compose de différents éléments, certains obligatoires et d’autres optionnels.
Le principe de construction par section et par bloc permet de nombreuses compositions en fonction des usages allant de la version la plus simple, reprenant les éléments indispensables, à une version très complète reprenant des fonctionnalités plus avancées.
Les éléments du footer simple sont les éléments obligatoires qui doivent figurer sur tous les sites du Service public régional de Bruxelles.
Sections
Le footer est constitué de différentes sections. La première et la dernière sont obligatoires ; les autres sont facultatives et peuvent être adaptées en fonction des projets.
L’ordre de ces sections ne peut être modifié.
Il est souligné par l’arc-en-ciel du SPRB.
Le footer est basé sur une grille standard de 12 colonnes plus gouttières.







Footer simple
Version « Service public régional de Bruxelles »
Les éléments du footer simple sont les éléments obligatoires qui doivent figurer sur tous les sites du SPRB.
Prévisualisation en direct
Footer simple
Version « administration »
Les éléments du footer simple sont les éléments obligatoires qui doivent figurer sur tous les sites du SPRB.
Prévisualisation en direct
Footer complet
Version « Service public régional de Bruxelles »
Prévisualisation en direct
Footer complet
Version « administration »
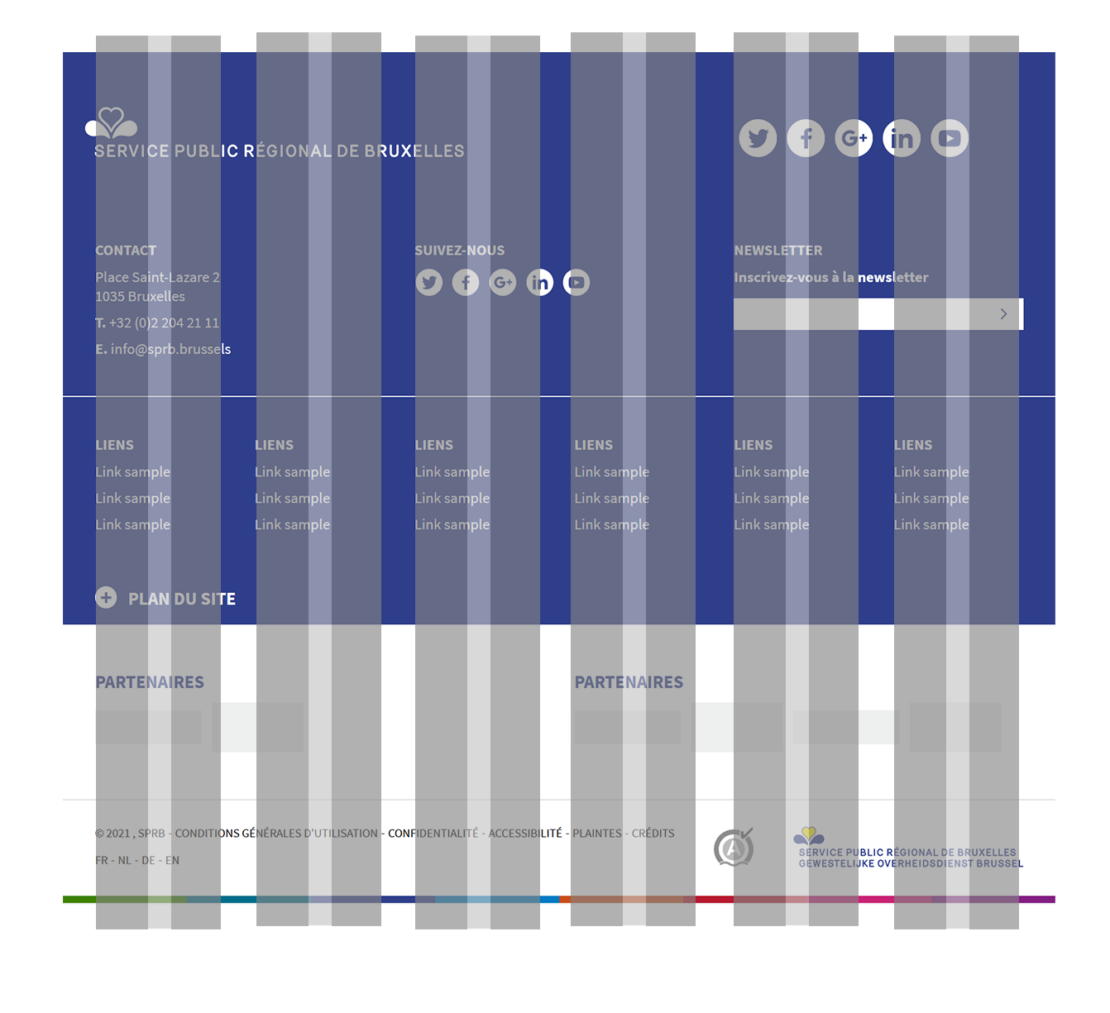
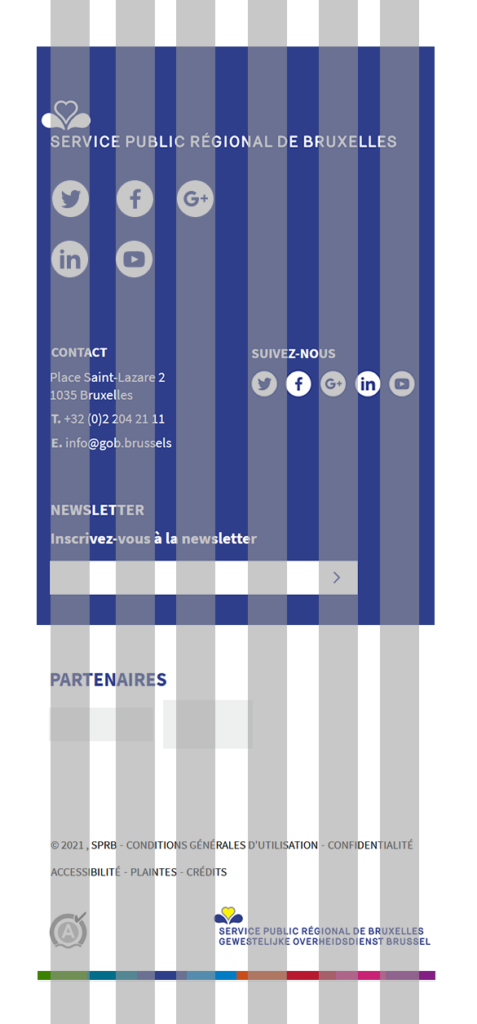
Système de grille
Le footer est basé sur une grille standard de 12 colonnes plus gouttières de type bootstrap.
La taille du container, des colonnes, des gouttières et des breakpoints n’est pas définie et doit être en accord avec le site développé.
Ce système de 12 colonnes permet une disposition harmonieuse des différents blocs qui pourront occuper 2, 3, 4 ou 6 colonnes en fonction des besoins.
Le footer, ainsi que les autres composants web sont intégrés de manière à être « responsive » ; veillez à respecter leurs compositions ainsi que les dimensions et espacements.
Les fichiers sources d’exemples sont disponibles dans la section ressources téléchargeables.


Ressources téléchargeables
Les fichiers sources d’exemples sont disponibles dans la section ressources téléchargeables.
Vous trouverez les fichiers suivants :
- Les fichiers HTML et CSS.
- Les scripts JS.
